
In today’s digital landscape, accessibility is not just a legal requirement—it’s a moral imperative and a key factor in creating inclusive online experiences. Our Responsive Web Design Services prioritize optimized accessibility, ensuring that your website is accessible to all users, regardless of their device, browser, or ability.
1. Inclusive Design Approach: Our responsive web design services take an inclusive design approach, ensuring that your website is accessible to users of all abilities. From individuals with disabilities to those using assistive technologies, we prioritize accessibility from the outset, creating digital experiences that are usable and enjoyable for everyone.
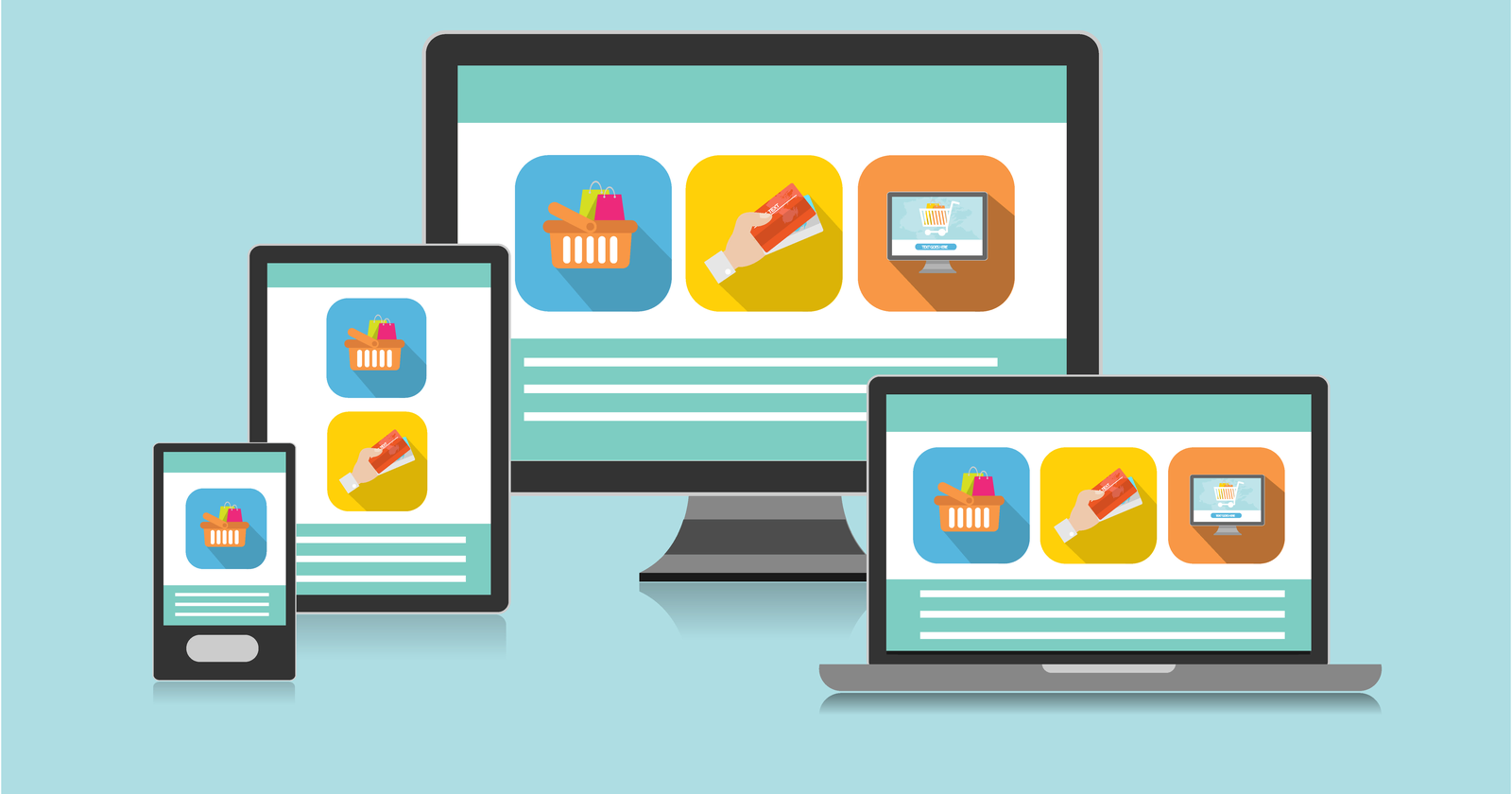
2. Flexible and Adaptive Layouts: Responsive web design is about more than just resizing elements to fit different screen sizes. We create flexible and adaptive layouts that adjust seamlessly to accommodate various devices and screen resolutions, providing a consistent and optimal viewing experience across desktops, laptops, tablets, and smartphones.
3. Mobile-First Design Philosophy: With the majority of internet traffic now coming from mobile devices, a mobile-first design philosophy is essential for success. Our responsive web design services embrace a mobile-first approach, prioritizing the needs of mobile users and ensuring that your website is fast, intuitive, and user-friendly on smaller screens.
4. Accessible Navigation and Interaction: Navigating a website should be easy and intuitive for all users, including those with disabilities. We design accessible navigation menus and interactive elements that are keyboard-friendly, screen reader-compatible, and operable by users with motor impairments, ensuring a seamless browsing experience for everyone.
5. Semantic HTML and ARIA Roles: Under the hood, we employ semantic HTML and ARIA (Accessible Rich Internet Applications) roles to enhance the accessibility of your website. By using proper markup and semantic structure, we enable screen readers and assistive technologies to accurately interpret and navigate your content, improving accessibility for users with disabilities.
6. Alt Text and Image Descriptions: Images play a crucial role in web design, but they can also pose accessibility challenges for users with visual impairments. We provide descriptive alt text and image descriptions for all images on your website, ensuring that visually impaired users can understand and engage with your content effectively.
7. Continuous Accessibility Testing: Accessibility is an ongoing process, not a one-time fix. We conduct continuous accessibility testing and audits to identify and address any accessibility issues on your website. From automated tools to manual testing by accessibility experts, we ensure that your website remains compliant with accessibility standards and guidelines over time.
With our Optimized Accessibility: Responsive Web Design Services, you can create inclusive online experiences that reach a wider audience, enhance user satisfaction, and demonstrate your commitment to accessibility and inclusivity. Let us be your partner in designing responsive websites that prioritize accessibility and deliver exceptional user experiences for all.
 Français
Français